Introduction
Worldline Sips is a secure multi-channel e-commerce payment solution that complies with the PCI DSS standard. It allows you to accept and manage payment transactions by taking into account business rules related to your activity (payment on despatch, deferred payment, recurring payment, payment in instalments, etc.).
The purpose of this document is to help you customise the Oney card payment pages. You can customise all the payment pages of the Oney process to match your website as closely as possible.
However, we would like to highlight the vital importance of making sure that the customisation elements are compatible with the various browsers used by customers, and that they comply with web accessibility requirements.
It is the customer's responsibility to provide and verify the elements guaranteeing the quality of the payment pages since Worldline is not involved in the verification process.
Who does this document target
This document is an implementation guide for your technical team.
To get an overview of the Worldline Sips solution, we advise you to consult the following documents:
- Functional presentation
- Functionality set-up guide
Contacting the support
For any technical question or request for assistance, our services are available:
- by telephone at: +33 (0) 811 10 70 33
- by e-mail: sips@worldline.com
In order to facilitate the processing of your requests, please provide your merchantId (15-digit number).
Customising pages
Structure
All the payment pages in the Oney process are structured in the same way:
- a header
- a main zone
- a footer
You can edit the HTML code of both the header and the footer, but not the one of the main zone. You can also apply your own CSS (stylesheet) so that the payment pages look the same as your website.
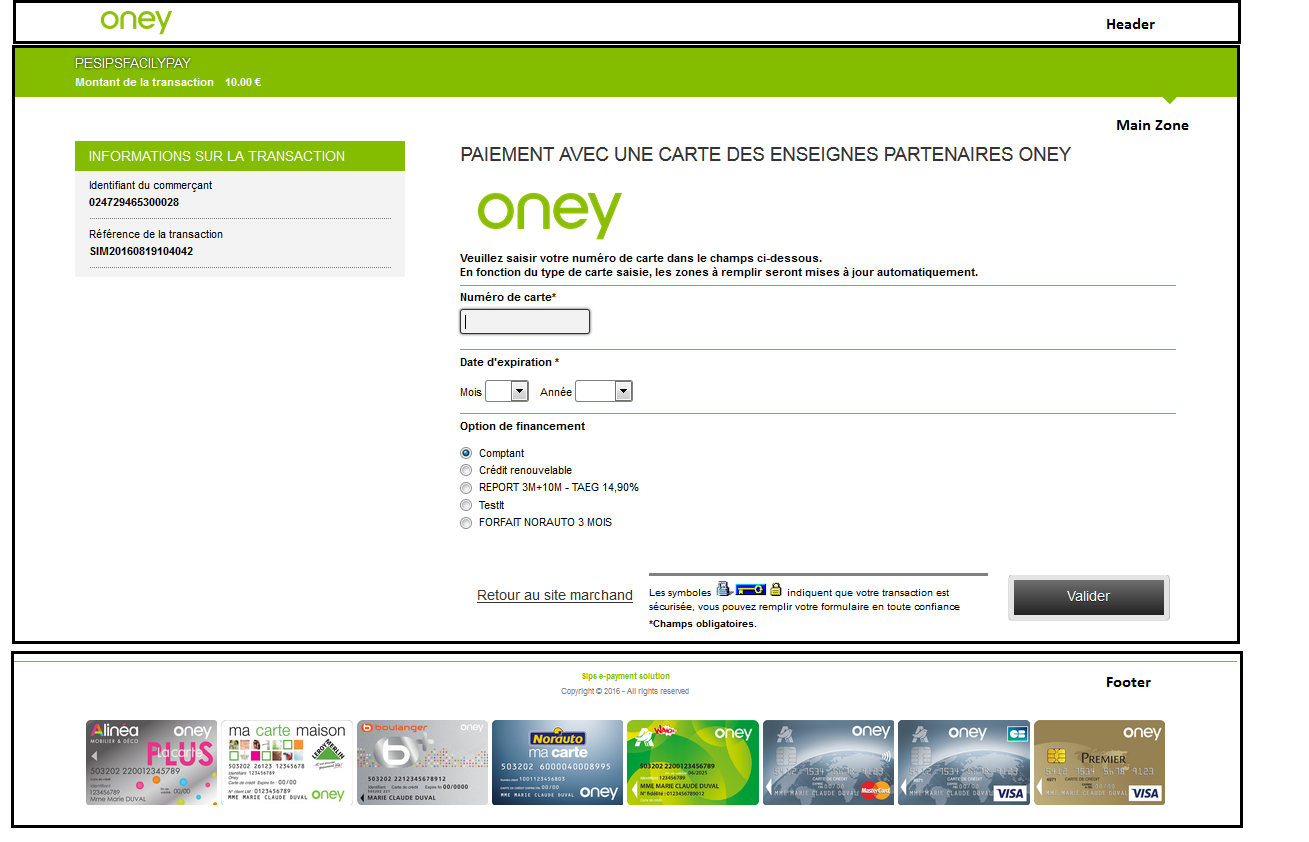
Payment page structure:

Architecture and security
Internet access is secured by a double supply of Internet service providers (ISPs).
The network infrastructure for Worldline Sips in DMZ is fully redundant. Load balancers operate in automatic failover mode and are redundant. They allow to dynamically distribute (by load balancing) the incoming HTTPS flow on the existing HTTP servers.
The HTTPS server presentation function is performed by five Apache HTTPS servers operating in load balancing (dynamic load balancing).
Firewalls are doubled both in and out of DMZ.
Organising resources
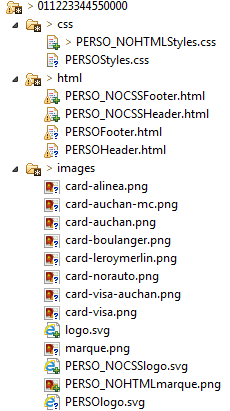
Resources must be organised in a certain way for customisation to work.
To do this, you will need to create:
- a main folder named after the merchantId
- a folder named css and including a file named <templateName>Styles.css. This file will be the stylesheet applied to the page. In its absence, the default style sheet will be applied
- a folder named html and including the <templateName>Header.html and <templateName>Footer.html files. In their absence, the default files will be loaded
- a folder named images and including the images used for customisation.
Sample customisation:
In the above customisation, if the DATA field is populated with TEMPLATE=PERSO, then the PERSOHeader.html, PERSOFooter.html and PERSOStyles.css files will be applied to the page, for merchant identified as 0112233445500000.
If the DATA field is populated with TEMPLATE=PERSO_NOCSS, then the PERSOHeader.html and PERSOFooter.html and the default stylesheet will be loaded.
If you do not populate <templateName> in the file naming, then you do not need to populate the TEMPLATE field in the DATA field. The loading of the customisation will be done automatically.
Using static elements
Static elements (images and fonts) must be referenced relatively in the stylesheet so they can be used.
For example, if you would like to use a background image, you will need to reference it in the following way in the stylesheet:
background-image : url(../images/logo.png) ;For static elements in the HTML code (header or footer), you will need to reference them specifying that they are contextually relevant.
For example, you will need to proceed as follows to reference a logo in the header:
<img src="context:images/logo.png" />Main zone details
The main zone is customisable only through CSS.
Payment page with a non-private Oney card
| Attribute | Element |
|---|---|
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
| Main | <div> |
| captureCardForm | <form> |
| cardNumberField | <input> |
| expiryDatefieldMonth | <select> |
| expiryDatefieldYear | <select> |
| Cvvfield | <input> |
| Opc | <span> |
| btSimu | <input> |
| zoneOpcExemple | <div> |
| MainSubmit | <input> |
| Bt-reset | <a> |
| Opcgroup | <span> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Marque | <div> |
All texts associated with the different (input type) input fields are labels with no identifier overriding.
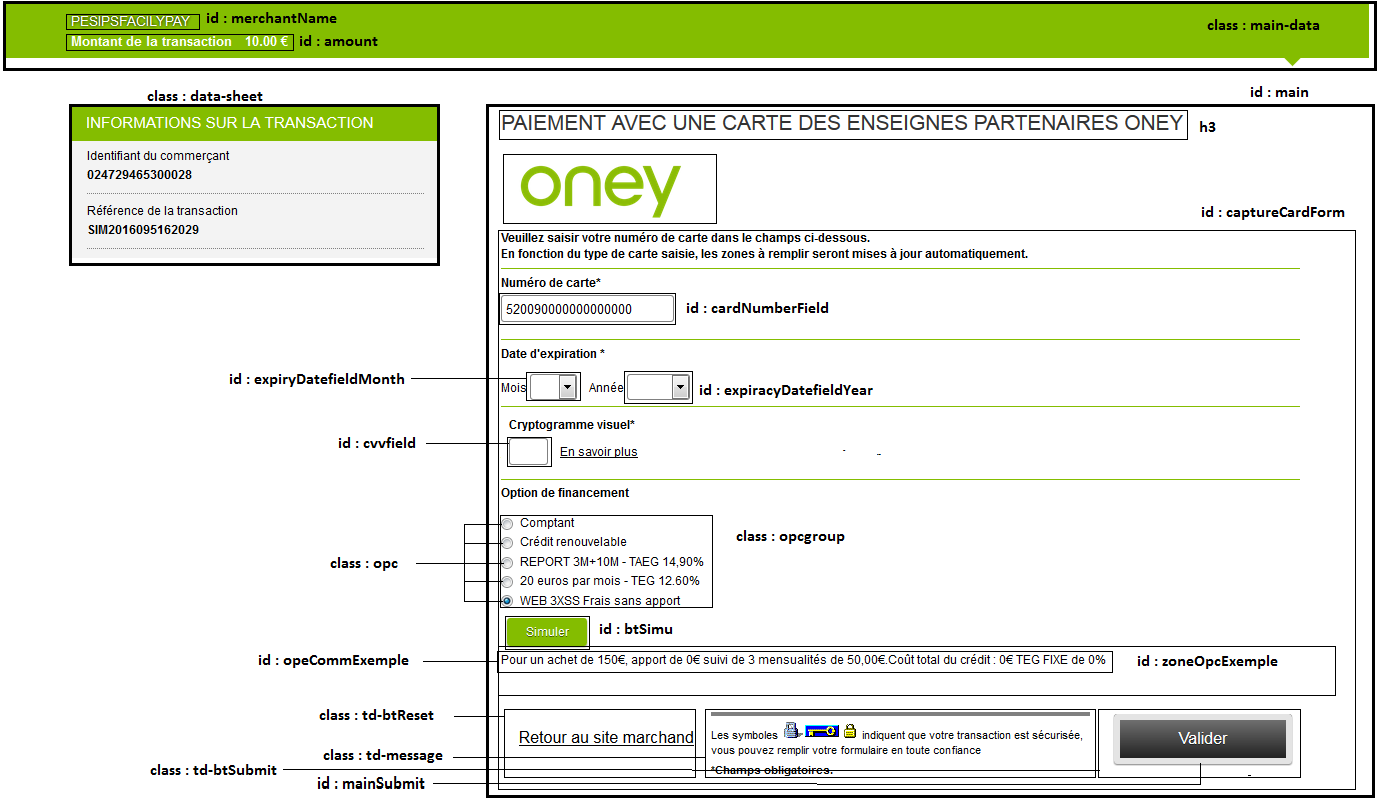
Detailed illustration of the payment page main zone with a non-private Oney card:

Payment page with a private Oney card
| Attribute | Element |
|---|---|
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
| Main | <div> |
| captureCardForm | <form> |
| cardNumberField | <input> |
| expiryDatefieldMonth | <select> |
| expiryDatefieldYear | <select> |
| Birthday | <select> |
| Birthmonth | <select> |
| Birthyear | <select> |
| Opc | <span> |
| btSimu | <input> |
| zoneOpcExemple | <div> |
| MainSubmit | <input> |
| Bt-reset | <a> |
| Opcgroup | <span> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Marque | <div> |
All texts associated with the different (input type) input fields are labels with no identifier overriding.
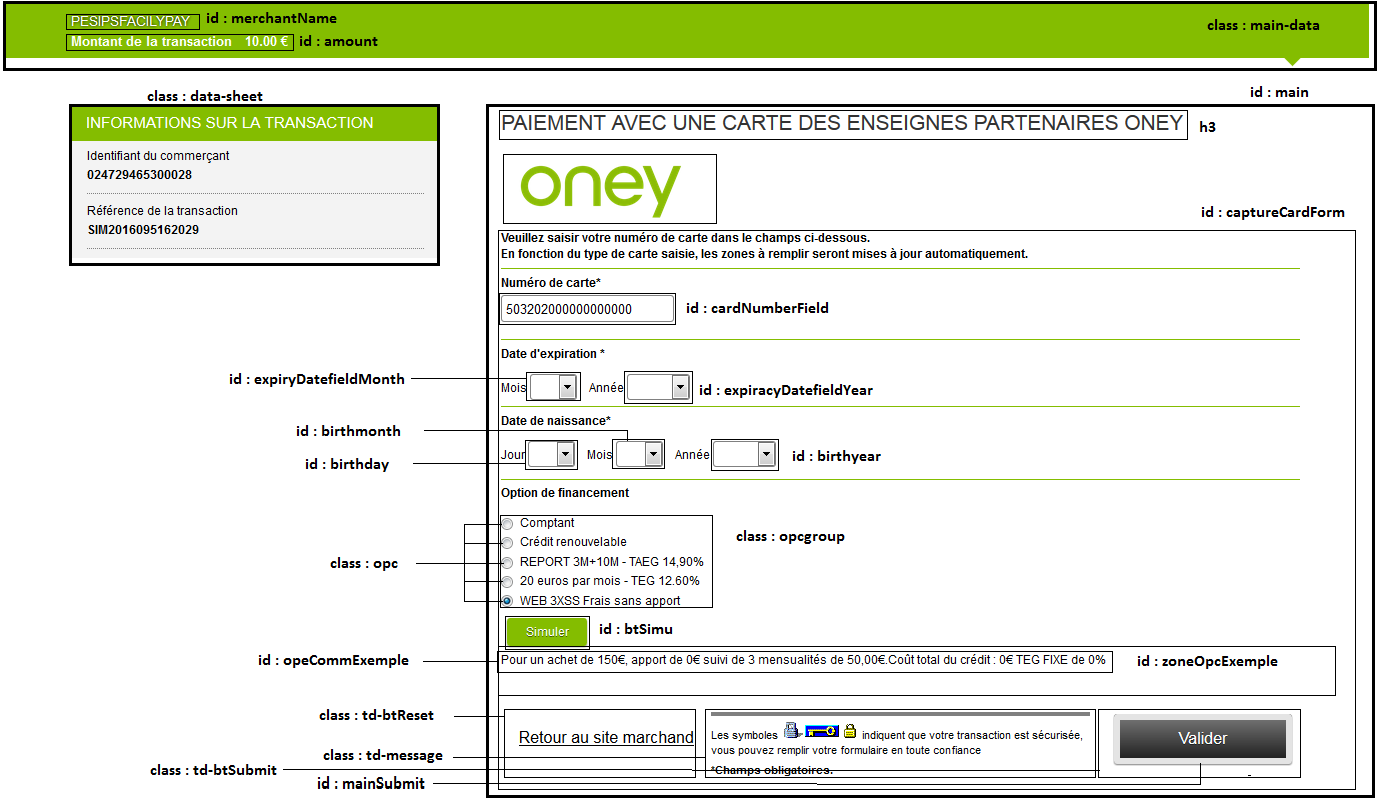
Detailed illustration of the payment page main zone with a private Oney card:

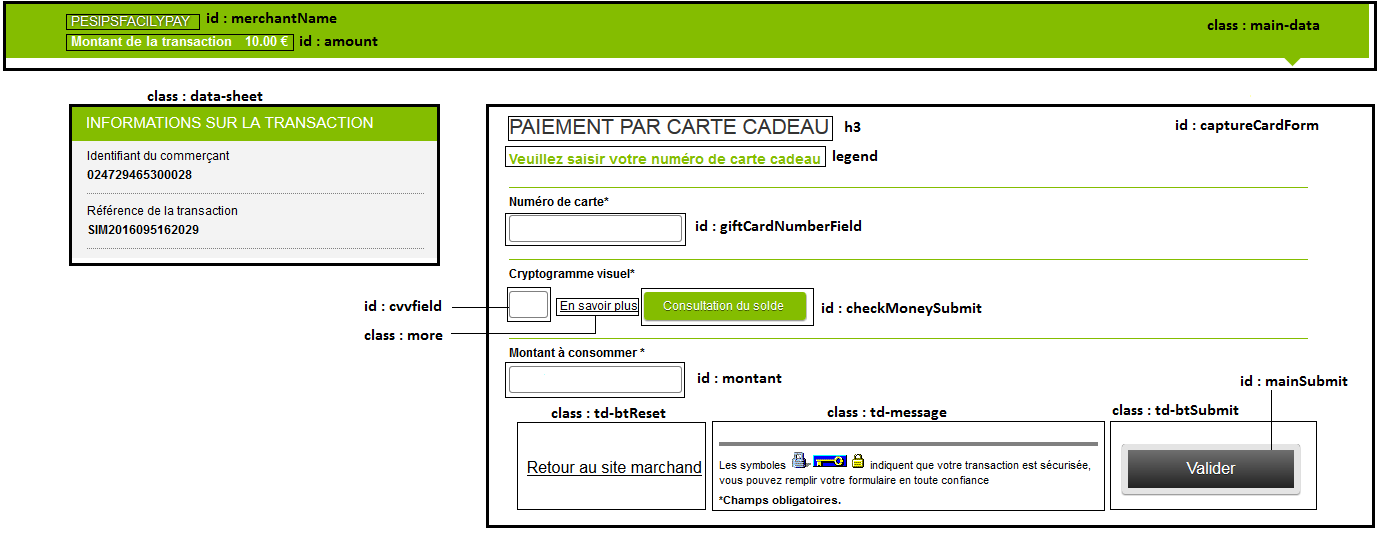
Payment page with a Oney gift card
| Attribute | Element |
|---|---|
| captureCardForm | <form> |
| giftCardNumberField | <input> |
| checkMoneySubmit | <input> |
| Cvvfield | <input> |
| More | <a> |
| Card-statut-ok | <div> |
| Montant | <input> |
| mainSubmit | <input> |
| Bt-reset | <a> |
| Td-btReset | <td> |
| Td-message | <td> |
| Td-btSubmit | <td> |
| Main-data | <div> |
| merchantName | <h3> |
| Amount | <dl> |
| Data-sheet | <div> |
Detailed illustration of the payment page main zone with a Oney gift card:

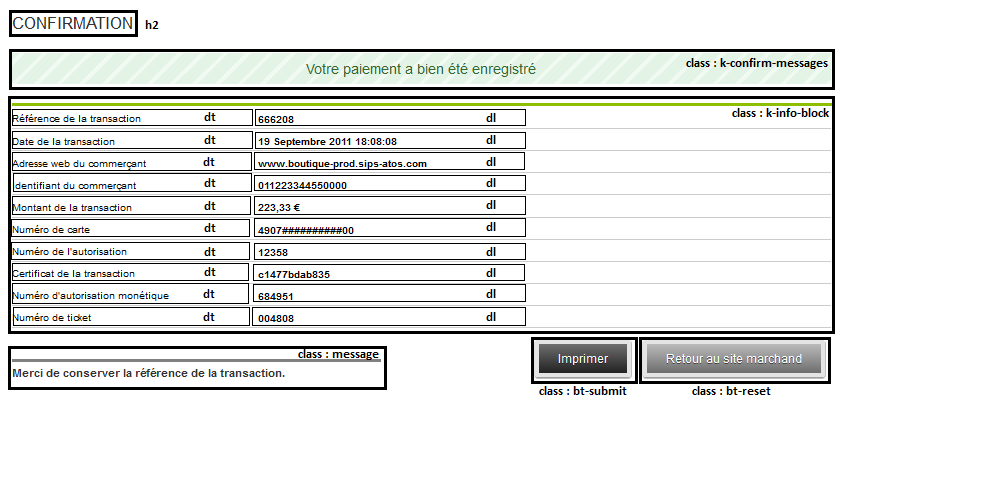
Ticket page
| Attribute | Element |
|---|---|
| k-confirm-messages | <div> |
| k-info-block | <div> |
| Message | <div> |
| Bt-reset | <a> |
| Bt-submit | <a> |
Details of the ticket page main zone:

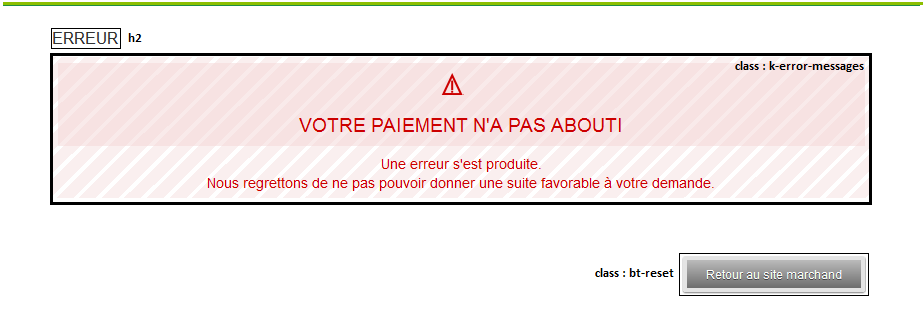
Error page
| Attribute | Element |
|---|---|
| k-error-messages | <div> |
| Bt-reset | <a> |
Details of the error page main zone:

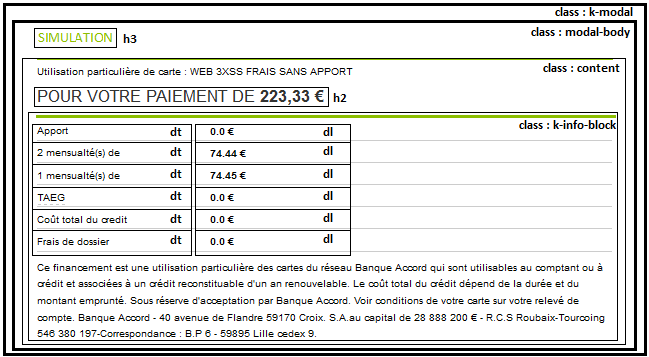
Simulation
| Attribute | Element |
|---|---|
| k-modal | <div> |
| Modal-body | <div> |
| Content | <div> |
| k-info-block | <div> with <dl> structure |
Details of the main zone for the simulation part:

Customisation for mobiles
The Worldline Sips Oney payment pages are can adapt to mobile devices (mobile phones, tablets, etc.). This is made possible thanks to "media-queries" that allow you to define the part of the stylesheet to be applied according to the size of the device screen.
You can redefine the look of pages according to the size of the screen, simply by modifying the information contained in the "media-queries" of the css.
For example, for an iPhone 5, the media-query will be:
@media screen and (device-width : 320px) and (device-height : 568px) and (-webkit-device-pixel-ratio : 2){
/** code css ici **/
}The media queries can be combined with each other to cover a wider range of smartphones/tablets.
For more details on media-queries, please visit the following URL: https://www.w3.org/TR/css3-mediaqueries/.